
This was developed because I had a client in just this situation: wanting justified text without converting to an image in the resulting rendered document.

It leaves you at the mercy of the font's implementation of the Unicode "hair space" character and how well that evenly divides into the amount of required "empty space" between words. The second method is provided solely in the event that your user base wants the rendered result to still be "text." It is not as accurate, rather gives the "feeling" of justified text. the best looking way in this entry, and the "poor man's" justification using added spaces in the next entry.

There are two ways we can accomplish this (well, without having to buy custom SSRS components or switch to Crystal Reports). Here's where some Googling (or Binging depending on your search engine preference), some language conversion, and some SSRS knowledge can come in handy to make all your text justification dreams come true. Unfortunately for those using SSRS to render extended text blocks from a database, SSRS just can't do it.
#How to fully justify text css full#
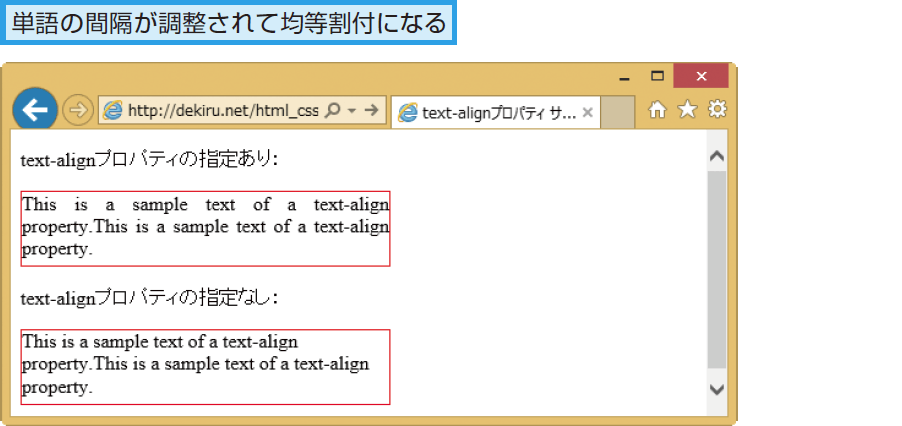
(You'll notice this is the only entry on the Phidiax blog that is full justified) Those are the only options right? That might be how SSRS views the world, but nope.įull justification basically just means that both the left and the right sides of the text end at exactly the same place on the page, regardless of the line length. September 2017 Microsoft Business Intelligence, Phidiax Technology. Scripts using space between word without connector (such as Latin, Greek, Cyrillic, Hebrew, etc.28.South Eastern Asian scripts that do not use space between words (such as Thai, Lao, Khmer, Myanmar).Devanagari and all South Asian scripts using baseline connector (such as Bengali and Gurmukhi).CJK and Hangul and by extension all 'wide' characters.* Set the text-justify property to inter-word */ Mozilla Recommended Values Usage Examples /* Set the text-justify property to inter-word */ This is the Arabic counterpart to 'inter-ideograph'. If text-kashida-space is set to the initial value, there will be no kashida effect. The amount of kashida is controlled by the text-kashida-space property. kashida - Letter spacing may be increased between Arabic letters with the extra space being filled by kashida.This is the Southeast Asian counterpart to 'inter-ideograph'. inter-cluster - Letter spacing only occurs between script-defined grapheme clusters occurring in Southeast Asian scripts.distribute - It allows letter spacing modification for most script groups (except the Devanagari group), but unlike newspaper, it does not prioritize between word spacing and letter spacing.inter-ideograph - letter-spacing modification only occurs for the CJK group.newspaper - Both inter-word and inter-letter spacing can be expanded or reduced to spread the text across the whole line.This is the simplest and fastest full justification behavior. inter-word - Spreads the text evenly across the line by increasing the width of the space between words only.auto - The UA determines the justification algorithm to follow.The legal values of the visiblity property are: The text-justify property affects block-level and inline-block elements

The text-justify property selects the justification algorithm used when text-align property is set to justify.


 0 kommentar(er)
0 kommentar(er)
